BloggerでGoogleアナリティクス4へのアップグレード

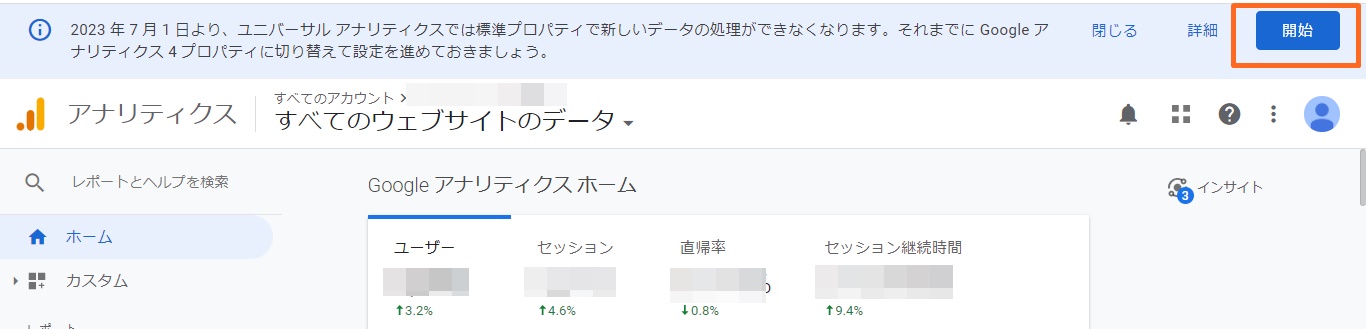
Googleアナリティクスにログインするとトップページ上部に以下のメッセージが表示されています。
「2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」
既存のGoogle アナリティクス(ユニバーサルアナリティクス)の計測停止は2023年7月1日です。
それまでに新しいアナリティクス 4 (通称GA4)に切り替えておく必要があります。
Googleアナリティクス4の導入
Googleアナリティクスにログインし、画面上部のメッセージの開始ボタンをクリックします。
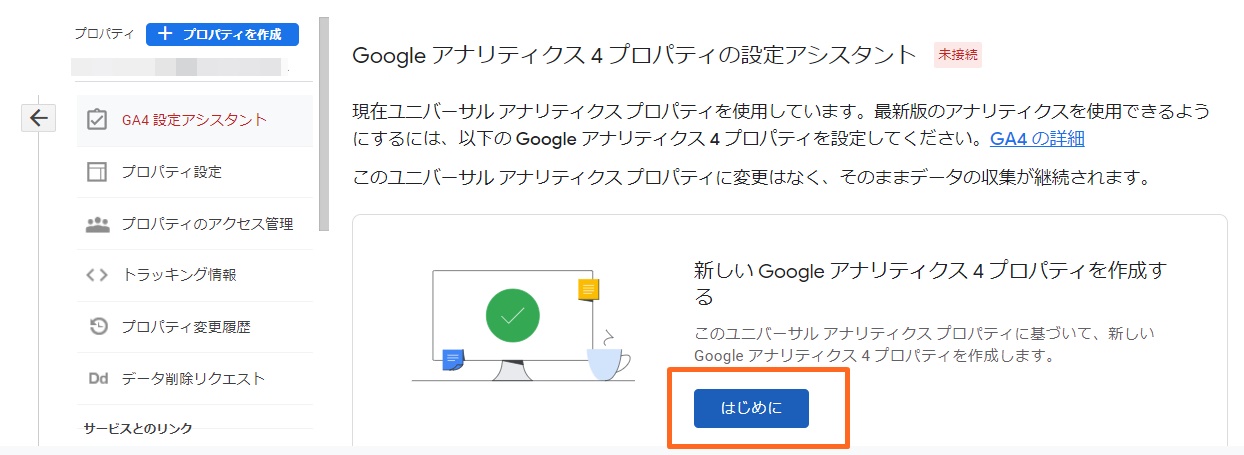
Googleアナリティクス4 プロパティの設定アシスタントが開きます。
Googleアナリティクス4 プロパティの設定アシスタントに進みます。

「はじめに」をクリックします。

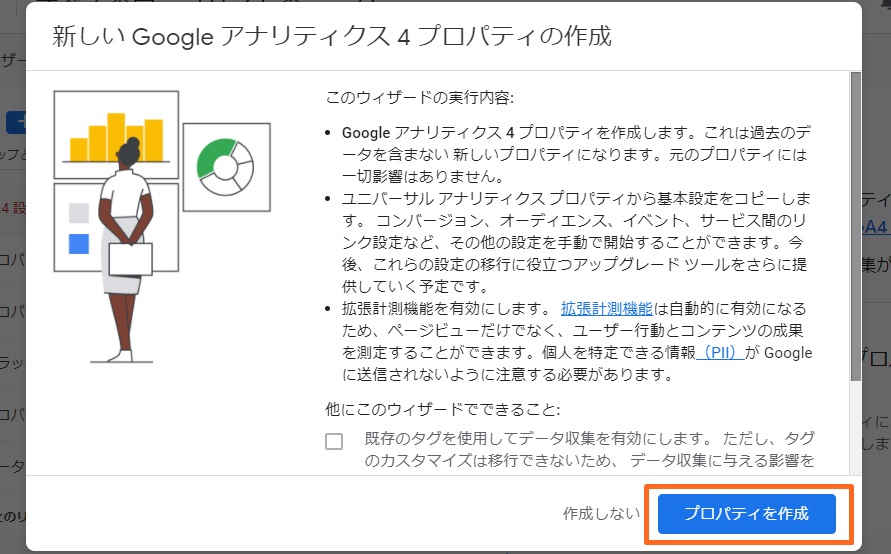
これからプロパティ作成で行われる、実行内容のポップアップが表示されます。
ウィザードの実行内容を確認したら、「プロパティを作成」をクリックします。
これで、Googleアナリティクス4のプロパティの作成は完了です。
自動的にGoogleアナリティクス4 プロパティの設定アシスタントの画面に戻ります。上部の見出しには、接続済みとなっているのが確認でき、接続済みのプロパティの項目に、GA4プロパティ名とプロパティIDが表示されます。

「GA4設定アシスタント」からアップグレードを行うと、自動的にユニバーサルアナリティクスとGoogleアナリティクス4をリンクしてくれます。
したがって、すでにHTMLファイル等に記述しているトラッキングコードは、gtag.jsのコードであれば変更する必要はありません。
2017年以前に使われていた古いタグ(analytics.js)では、GA4での計測が出来ません。2017年以前にGoogleアナリティクスを導入した、またはそれ以降で、トラッキングコードの記述を更新しておらず、gtag.jsを利用していない場合は、トラッキングコードを差し替える必要があります。
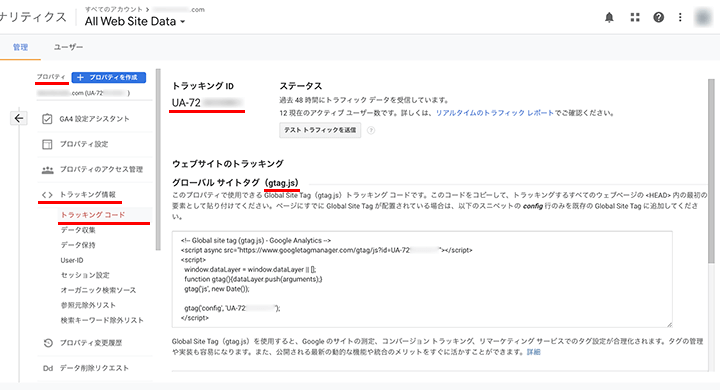
Googleアナリティクスを導入しているWebサイトから、現在利用してるトラッキングコードを確認しておきます。
もし、古いタグ(analytics.js)を利用している場合は、ユニバーサルアナリティクスのプロパティにて、トラッキング情報の「トラッキングコード」の詳細に進み、Google Site Tag(gtag.js)トラッキングコードを利用します。
ここまでで、Googleアナリティクス4へのアップグレードは完了です。
Googleアナリティクスの一番上の「すべてのウェブサイトのデータ」をクリックすると、これまでのユニバーサルアナリティクスの他、Googleアナリティクス4のプロパティが追加されているのが確認できます。


ユニバーサルアナリティクスとGoogleアナリティクス4はリンクされているので、利用したい方にプロパティを切り替えて、データの分析を行ないます。
BloggerにGA4を適用する
まずGoogleのBloggerで設定しているGAのプロパティIDは削除しておきます。下記画像のように設定画面のGoogleアナリティクスプロパティIDの下が空白になっていればOKです。
これをやっておかないと、アナリティクスのアクティブユーザーのリアルタイムのページビューが2倍になってしまいます。
本来Bloggerは、Googleが提供しているブログですから、アナリティクス設置は簡略化されていて、設定にIDを記入するだけで十分です。
<head>タグの下に追加後、下記の画像の状態になっているはずです。

これで設置完了です。
GA4なのにIDがUA始まりになっているのはユニバーサルアナリティクスプロパティと併用するためです。(別途GA4のプロパティで関連付けの設定を行う必要があります)
GA4のみを使用する人は、G始まりのIDでそのままスクリプトをコピペして問題ありません。
ちなみに保存後に、もう一度HTMLの編集を選択すると、下記のようにスクリプト中のシングルクォーテーションが「&#〇〇;」となり数値文字参照に置換されますが、こちらは気にせずこのまま保存しても問題ありません。

BloggerでGA4を使用する方法についての解説は以上となります。
以降はGA4に関する設定についての解説になります。
既存のユニバーサルアナリティクスにGoogleアナリティクス4を関連付ける方法
Googleアナリティクス4に移行するとユニバーサルアナリティクス(以下UA)のデータを引き継げないので、並行してアクセス解析したいケースがあります。その場合は既存のUAにGA4を関連付けることで並行してアクセス解析が可能になります。
UAにGA4を関連付ける方法は二つあります。
1)既存のスクリプトに追加する2)接続済みのサイトタグを有効にする
1は既存のスクリプトの編集が必要ですが、2はスクリプトの編集なしで関連付けできます。
既存のスクリプトに追加
Googleアナリティクス4 - 基本のページタグを設定する
接続済みのサイトタグを有効にする
こちらの方法ですと、既存のコードを変更することなくGA4を関連付けられるのでとても楽です。下記の手順で行います。
1)GA4のプロパティIDをコピーする2)UAのトラッキングコードに接続済みのタグを追加する
GA4のプロパティIDをコピーする
手順というほどのものではないのですが、場所が分かりにくかったので一応解説します。既にGA4のプロパティIDをコピーしている場合はここの手順は無視してください。
アナリティクスの画面左下にある管理(歯車のアイコン)をクリックします。
プロパティのデータストリームを選択します。
GA4のプロパティIDをコピーして次の手順に進みます。
UAのトラッキングコードに接続済みのタグを追加する
まずはUAのプロパティを選択します。アナリティクスの画面左下にある管理(歯車のアイコン)をクリックします。
プロパティの「トラッキング情報」→「トラッキングコード」を選択します。















